
コアウェブバイタルとは、Googleが良質なコンテンツ(上位表示させるべきコンテンツ)かどうかを判断する際に用いられる決定要因のひとつです。
コアウェブバイタルの評価が低い場合、検索上位にコンテンツが表示されない可能性があります。逆に言えばコアウェブバイタル対策をしておけば、SEOにて上位表示される可能性が高くなるため、SEO対策では非常に重要な指標のひとつです。
そこでこの記事では、以下について紹介します
・コアウェブバイタルとは?
・コアウェブバイタルとSEOの関係性
・コアウェブバイタルを改善する方法
SEOコンサルティングを実施する弊社Appmartが、わかりやすいよう解説しておりますので、ぜひブックマーク登録して何度も見返してご活用ください。
もくじ
コアウェブバイタルとは

コアウェブバイタルとは、サイトの使い勝手を図るためのWebサイトのUX指標です。Webサイト上のユーザー体験を向上させる目的で、Googleが組み込んでいます。
そもそも、「ウェブバイタル」というのは、サイトをより使いやすくするための取り組みを意味する言葉です。中でもコアウェブバイタルとは、ウェブバイタルの中でも特に重要視される指標を指しています。
コアウェブバイタルにはLCP、FID、CLSという3つの指標が設けられており、それぞれWebサイト上の異なる要素を数値化して測っています。
3つの要素 LCP・INP・CLSとは?

コアウェブバイタルはそれぞれ、以下の3つの要素で測られます。
・LCP
・INP
・CLS
本項では、上記についてそれぞれ解説していきます。
LCP(Largest Contentful Paint)
LCPとは、Webサイト上の画像や動画といったページのメインコンテンツが表示されるまでにかかる速度のことです。メインコンテンツとは、表示されている範囲で最も容量が大きいコンテンツをさします。ユーザーがページ上のメインコンテンツをどの程度早く閲覧できるかにかかわるため、UXに大きく影響する指標といえます。
なお、Google公式はLCPについて、以下のように説明しています。
“感覚的な読み込みスピードを測定し、ページ読み込みタイムラインにおいてページの主要コンテンツが読み込まれたと思われるタイミング”
LCPは秒で計測されるため、数字が小さければ小さいほどUXが優れていると評価されます。なお、LCPの速度として「優秀」と評価されるのは基本的に2.5秒以内です。
“Largest Contentful Paint は、ユーザーがページで最も有意義なコンテンツをどのくらい早く見ることができるかを表します。感覚的な読み込みスピードを測定し、ページ読み込みタイムラインにおいてページの主要コンテンツが読み込まれたと思われるタイミングを指します。”
引用:Web Vitals の概要: サイトの健全性を示す重要指標
INP(Interaction to Next Paint)
INPはWebサイト上すべての操作の反応速度を図る指標です。LCPと異なり、ページ上すべてのクリック、タップ、キーボード操作にかかった最長時間を計測します。
数値はミリ秒で計測されますが、INPではスクロールやホバーといった操作の反応速度は計測されません。
INPは従来、FID(First Input Delay)という指標で計測されていましたが、2024年3月12日をもって、INPへと指標の差し替えが行われました。
“Chrome チームは、2024 年 3 月より FID に代わる Core Web Vitals の新しい応答性の指標として、INP を採用することを決定しました。”
CLS(Cumulative Layout Shift)
CLSはページの安定性を計測する指標です。具体的にはページの読み込み時に発生するレイアウトのズレを表しており、視覚要素がどの程度安定的に表示されるかを測ります。
たとえば、Webページを読んでいる際、画像や広告の表示が遅れてしまい、本文のレイアウトにズレが生じるケースを計測するのがCLSです。CLSは発生したレイアウトのズレを「スコア」として算出しており、数値が小さければ小さいほど高い評価となります。
GoogleはCLSについて、以下のように説明しています。
“Cumulative Layout Shift は、ページがどのくらい安定しているように感じられるかを表します。視覚的な安定性を測定し、表示されるページ コンテンツにおける予期しないレイアウトのずれの量を定量化します。”
引用:Web Vitals の概要: サイトの健全性を示す重要指標
コアウェブバイタル(Core Web Vitals)はSEOにおいてどれくらい重要?

コアウェブバイタルはSEOにおけるランキング要因の一つではありますが、あくまでも最重要なのは「質の高いコンテンツかどうか」です。
Google公式も以下のように発表しています。
“ページ エクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページ エクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。”
引用:より快適なウェブの実現に向けたページ エクスペリエンスの評価
上記を読むと分かるように、コアウェブバイタルの数値が優れているページよりも、ユーザーの検索に関連性が高い情報を含むコンテンツの方が評価され、上位表示されるようになっています。ただし、同じ品質のコンテンツが複数存在する場合は、コアウェブバイタルの指標がランキングに影響をする点は頭に入れておきましょう。
だからといってコアウェブバイタルが重要でない、というわけではありません。同じ水準で質の高いコンテンツが複数存在する場合、順位を左右する要素としてコアウェブバイタルの数値が影響します。そのため、コアウェブバイタルに関しても注力しておくことで、検索結果における高順位を獲得できることは事実です。
コアウェブバイタルの評価を確認するには?
コアウェブバイタルの評価を確認するには、以下4通りの方法があります。
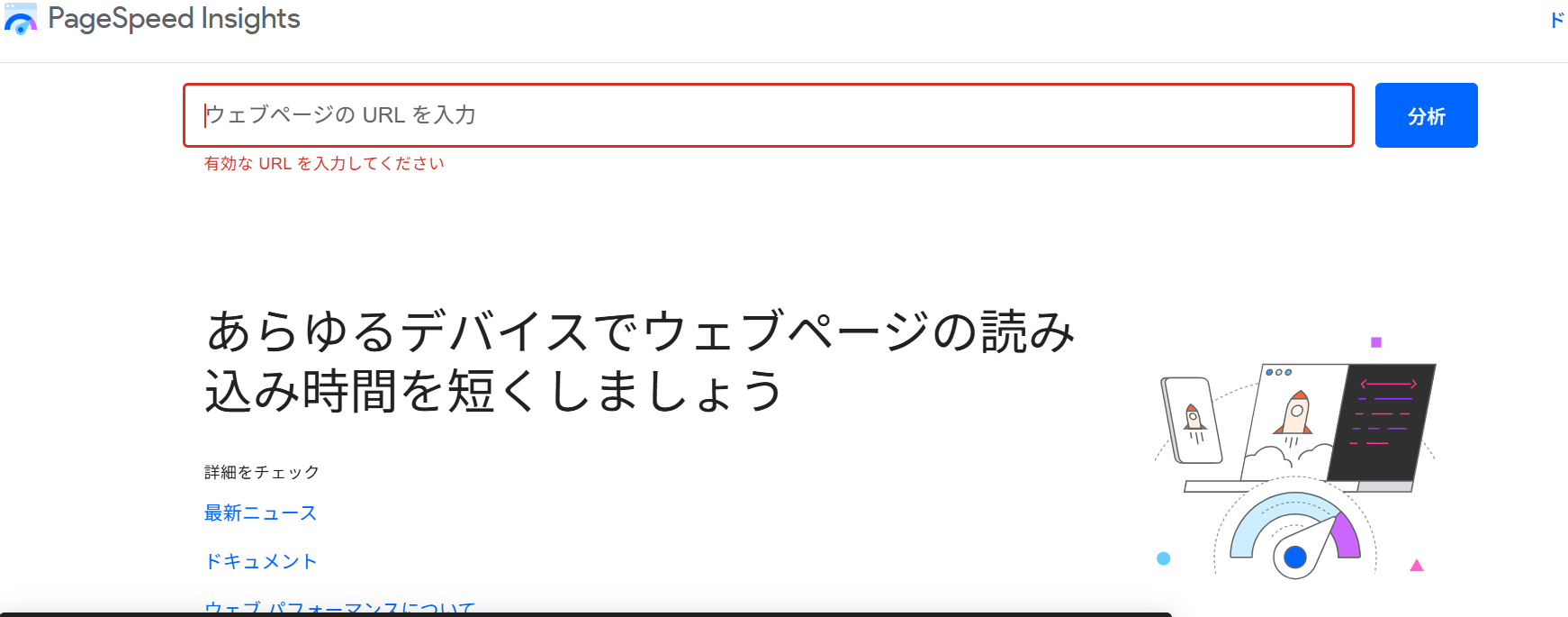
・PageSpeed Insights:Googleが提供しているページの表示速度測定ツール
PageSpeed Insightsの使い方は以下を参照してください。


1:トップページから測定したいサイトのURLを「ウェブページのURLを入力」にペースト

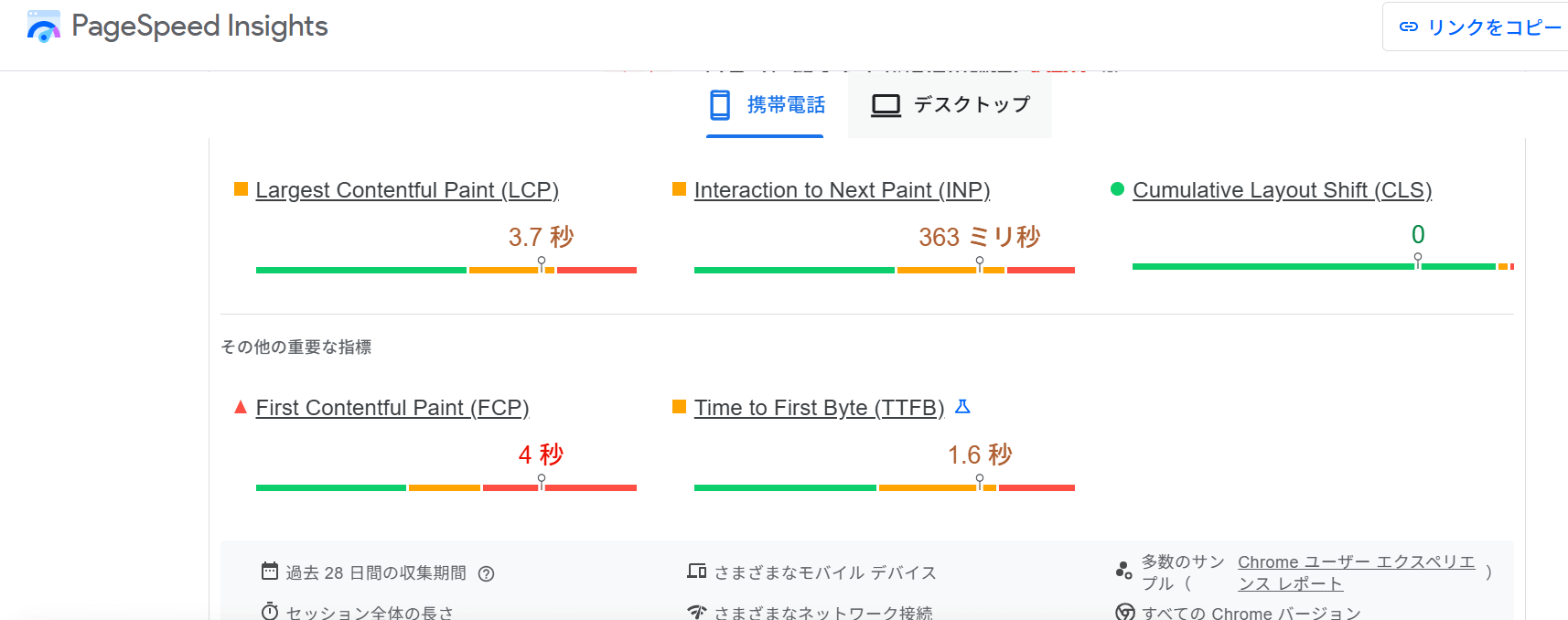
2:出てきた検索結果を確認する
上記検索結果の見方ですが、グラフの「緑」が「Good」、「オレンジ」が「Needs to improvement」、「赤」が「Poor」となっています。基本的には緑の値の中で数値が出るよう、改善を繰り返していく必要があるでしょう。
・Googleサーチコンソール:「エクスペリエンス」の「ウェブに関する主な指標」から確認可能
Google サーチコンソールから確認する際は、以下を参考にチェックしてみましょう。

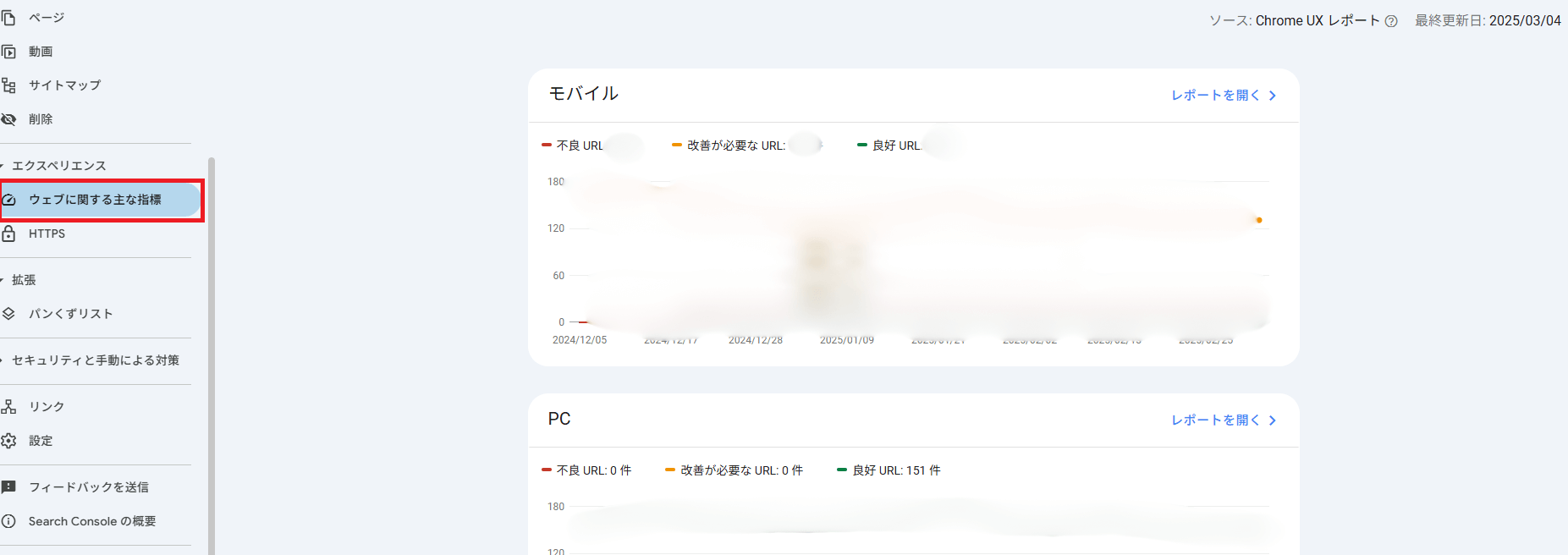
「エクスペリエンス」欄にある「ウェブに関する主な指標」を押下
※モバイル、PCそれぞれで結果が「良好」(緑)「改善が必要」(黄色)「不良」(赤)で表示されます。各URLの件数をチェックし、不良URLがないか、改善が必要なURLがどの程度あるかを確認しましょう。
「レポートを開く」をクリックし、「不良」「改善が必要」にチェックを入れたうえで、画面下部にある「良好なURLと判断されなかった理由」の「問題」の欄から原因をチェックしましょう。
・Chrome拡張機能:Lighthouseをはじめとした拡張機能から確認可能
Lighthouseを活用する場合の手順は以下を参照してください

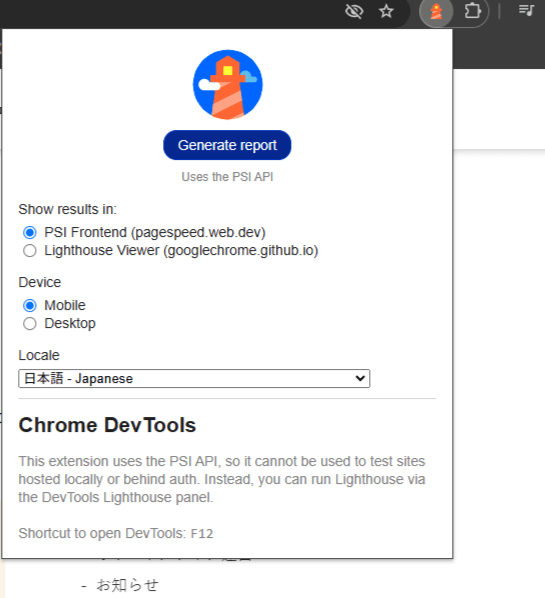
1:測定したいWebサイトにアクセスし、右上の「拡張機能」からLighthouseを有効にした後、「Generate report」をクリック

2:PageSpeed Insights上に反映された結果を確認
結果は「携帯電話」「デスクトップ」それぞれから確認し、各指標の数値が緑色の値に入っていれば問題ありません。黄色、赤色の値で記録されてしまっている場合、改善が必要となります。
・Lumar(旧DeepCrawl):トラフィック改善のために利用できるテクニカルSEOツール
専用のツールからもコアウェブバイタルは確認できますが、GoogleサーチコンソールやChromeといったSEO担当者に身近な機能を活用しての確認もできるため、利用しやすい確認方法でコアウェブバイタルをチェックしてみましょう。
コアウェブバイタルと併せて知っておきたい4つのシグナル
Google公式によれば、検索エンジンでは、コアウェブバイタルと併せて以下4つのシグナルを組み合わせて評価指標としています。
・モバイルフレンドリー
・セーフブラウジング
・HTTPS
・インタースティシャル
上記についてそれぞれ解説していきます。
モバイルフレンドリー
モバイルフレンドリーとはWebサイトのスマートフォン対応を評価するものです。
現在の検索エンジンの評価において、モバイルフレンドリーは重要な指標の一つになっています。モバイルフレンドリーに対応できていないWebサイトは検索順位の低下といった悪影響を受けてしまいます。
なお、Webサイトがモバイルフレンドリーに対応しているかどうかをチェックする際は、モバイルフレンドリーテストから行いましょう。
【関連記事】松野さんの記事が公開されたら内部リンク
セーフブラウジング
セーフブラウジングとは、悪質なソフトウェアやコードに感染してしまったWebサイトにユーザーがアクセスした際、ブラウザ上で警告を表示させる仕組みです。セーフブラウジングに対応させることでユーザーが安全にWebサイトを活用できるため、必ず対応させるようにしましょう。
なお、Webサイトの安全性をチェックする際は、Googleサーチコンソール上にある「セキュリティの問題」レポートから確認を行いましょう。
HTTPS
HTTPSは、Hypertext Transfer Protocol Secureの略称です。HTTPSはデータをブラウザ、サーバー間で安全に行き来させるための通信手順を意味します。
具体的には、WebサイトのURLが「https」になっている場合は問題ありませんが、「http」になっている場合、第三者によるデータ改ざんなどのリスクに繋がります。もし自社サイトのURLが「http」になってしまっている場合は、対応を行いましょう。
インタースティシャル
インタースティシャルとは「隙間」を意味する英単語です。Webサイト上における「インタースティシャル」はWebサイトにユーザーがアクセスする際のアクセシビリティに影響を及ぼします。
ユーザーのアクセシビリティに干渉するインタースティシャルがなくなるよう、どの程度のインタースティシャルがページアクセスに影響を及ぼしてしまうのか、知識を得ておくことが重要です。
コアウェブバイタルを改善してSEO対策を成功させよう
コアウェブバイタルには3つの指標があり、Webサイトの検索順位にも影響を及ぼす重要な要素です。もちろん、コンテンツの質や有用性が最優先ではありますが、Googleがサイト評価を行う副次的な要素として、コアウェブバイタルの指標で良い数値を出せる状態にサイトを保つことも重要です。
なお、その他SEO対策に関してはこちらにまとめていますので、是非ご覧ください。



